Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 혼자공부하는머신러닝
- useEffect
- 유니티 #게임개발
- styledcomonents
- CSS
- 구조분해할당
- clipboardapi
- 혼공챌린지
- typeScript
- reactmemo
- js
- 백준 #코딩테스트
- 타입스크립트
- 혼자공부하는머신러닝딥러닝
- 알고리즘
- 머신러닝
- Redux
- 에러해결방안
- axios
- error맛집
- 혼공머신
- 혼공단
- 코딩테스트
- 초기값 설정하기
- REACT
- TS
- 딥러닝
- 백준
- 리액트
- 백준 #코딩테스트 #코테 #알고리즘
Archives
- Today
- Total
좌충우돌 개발자의 길
[TS] Typescript 오류 해결 : is not assignable to type 'IntrinsicAttributes && boolean' 본문
STUDYING/Typescript
[TS] Typescript 오류 해결 : is not assignable to type 'IntrinsicAttributes && boolean'
sustronaut 2022. 7. 6. 11:01오류

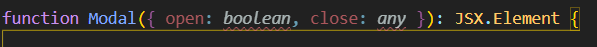
is not assignable to type 'IntrinsicAttributes && boolean' 이 뜬다..
무작정 저 위의 에러 내용을 구글링 해봤지만 잘 나오지 않고 나와도 나와 비슷한 유형으로 에러가 뜨는 경우가 없었다.
해결 방법
무작정 구글링하기보다는 근본적인 문제점이 뭔지 파고들었다.
난 왜 에러가 나오게 코딩했을까? 바로 typescript로 react props의 타입을 설정하는 방법을 몰라서였다. (바보구나..)
'typescript react props' 을 구글링을 했고 내 에러를 해결할 수 있었다.
(내가 생각한 TS로 react props 설정했을 때의 코드)
import React from 'react';
const Greetings = ({ name: string, mark :string}) => (
<div>
Hello, {name} {mark}
</div>
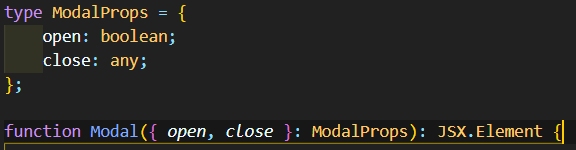
);(올바르게 TS로 react props 설정했을 때의 코드)
import React from 'react';
type GreetingsProps = {
name: string;
mark: string;
};
const Greetings = ({ name, mark }: GreetingsProps) => (
<div>
Hello, {name} {mark}
</div>
);
아하! 따로 타입을 선언해서 사용하면 된다는 사실을 알게 되었다!!
그래서 이 점을 참고하여 고쳐봤다.

깔끔하게 빨간 밑줄이 사라진 것을 확인할 수 있다!
'STUDYING > Typescript' 카테고리의 다른 글
| [TS] 타입스크립트로 컴포넌트 props 타입 설정하기 (0) | 2022.12.22 |
|---|---|
| [TS] 타입스크립트로 구조 분해 할당 하기 (0) | 2022.12.22 |
| [TS] 타입스크립트로 구조 분해 할당 하기 (0) | 2022.12.22 |
| [TS] Typescript 기초 (0) | 2022.06.12 |
| [TS] 타입스크립트 기초 (0) | 2022.06.12 |


