| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 백준 #코딩테스트 #코테 #알고리즘
- TS
- REACT
- 코딩테스트
- 딥러닝
- 유니티 #게임개발
- 백준
- axios
- CSS
- 백준 #코딩테스트
- reactmemo
- 알고리즘
- 초기값 설정하기
- 혼공단
- 타입스크립트
- 에러해결방안
- clipboardapi
- typeScript
- 혼공머신
- 혼자공부하는머신러닝
- 리액트
- js
- Redux
- 머신러닝
- useEffect
- 혼공챌린지
- 구조분해할당
- styledcomonents
- error맛집
- 혼자공부하는머신러닝딥러닝
- Today
- Total
좌충우돌 개발자의 길
[React] 리액트 의문이 들었던 부분을 정리해보자 본문
1. package.json만 있다면 node_module 지워도 npm install하면 다시 복구 가능
2. npm build : 배포 시 사용
3. npm start : 개발 모드 프로그램 사용시
4. npm eject : 내부 설정 파일 꺼낼 때 사용, 웹페이지나 가변 설정을 변경하고 싶을 때 사용
5. JSX : html 내부에 js를 작성할 때 쓰는 언어
6. JSX는 하나의 태그만 만들 수 있어 return 안에 <div>로 감싸야함
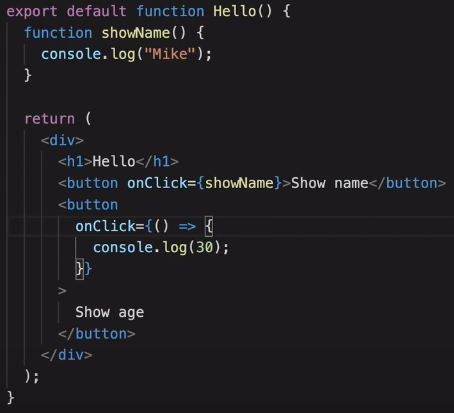
7. 이벤트 처리 방법 2가지


8. useState
- 동일한 컴포넌트라도 state는 각각 관리됨
9. Json server
- 빠르고 쉽게 http REST api를 구축해줌 (작은 프로젝트할 때 사용하면 좋음)
//설치
npm install -g json-server
json-server --watch ./src/db/data.json --port 3001
10. REST API란?
- uri주소와 메서드로 crud 요청하는 것
-> EX) /2 => id:2인 데이터만 보겠다. /?day=2 => day가 2인 데이터만 보겠다
- Create : POST / Read : GET / Update : PUT / Delete : DELETE
11. useEffect, fetch()로 api 호출
- useEffect : 어떤 상태값이 바뀌었을 때 동작하는 함수를 작성할 수 있음
//useEffect
// 첫번째 매개변수 : 함수를 넣음
// 이 함수가 호출된 타이밍은 렌더링 결과가 실제 돔에 반영된 직후 , 상태값이 변경되어서 다시 렌더링된 다음에 호출
// 두번째 매개 변수 : 불필요하게 실행할 경우를 대비해 의존성 배열 [] 을 넣음
// 의존성 배열의 값이 변경되는 경우에만 실행
//렌더링이 완료되고 최초로 딱 한번만 api 호출하고 싶을 땐 빈 배열을 두번째 매개 변수로 설정
useEffect(()=>{
console.log("wow");
}, [count]); //예시) count가 변경되었을때만 실행되게 설정
- fetch : api 비동기 통신을 위해 사용
useEffect(()=> {
fetch('http://localhost:3001/days') //promise가 반환 -> then
.then(res => {
return res.json() //response는 http이지 실제 json은 아님-> json메서드 사용 -> json으로 변환되고 promise반환
})
.then(data => {
setDays(data);
});
}, []);
- 에러

-> 의존성배열로 되어 있어 day가 변경되어도 새로운 day로 쓸 수 없기 때문에
-> useEffect내부에서 ${day}처럼 특정값을 사용한다면 의존성배열인 []에 day를 넣어라 -> day가 최신값이라고 인정해줌
12. 라우터 구현 : switch
- switch 내부 코드 : url에 따라 각각 다른 코드들을 보여줌
- switch 외부 코드 : 모든 페이지에 공통으로 노출
13. 라우터 구현 : exact
<Switch>
<Route exact path="/"> /*exact를 안 쓰면 /day로 들어가도 / 가 있다고 판단하여 /day 페이지가 아닌 / 페이지를 보여줌 */
<DayList />
</Route>
</Switch>
14. url에 따라 페이지 이동하기 : useParams
/*확인 방법*/
const a = useParams()
a.console.log()
/*적용 방법*/
const {day} = useParams(); /*=== const day = useParams().day;*/
<Route path="/day/:day"> // :id, :day 이렇게 사용
15. 문자열을 숫자로 바꾸기 : Number()
- ex/ a = "1" -> Number(a) -> a = 1
16. 잘못된 페이지 접근 시 띄우는 페이지 코드 작성 방법
...
<Route> /*아무 path도 넣지 않고 적용. 대신 앞에 있는 Route들에 만족하지 않을 시 작동하게 맨 뒤로 코드 작성*/
<EmptyPage />
</Route>
17. Custom Hooks
- 비슷한 작업들을 하나의 커스텀 훅으로 만들어서 곳곳에서 쓸 수 있음
- ex) useFetch() 컴포넌트 만든 후, url만 다르게 인자값으로 넣어주면 어디서나 쓸 수 있음
'STUDYING > React' 카테고리의 다른 글
| [React] 로딩 띄우기와 통신 중 방해 금지 기능 (0) | 2022.05.28 |
|---|---|
| [React] CRUD (0) | 2022.05.28 |
| [React] Clipboard API (0) | 2022.05.26 |
| [React] css-module 사용 시, styles에 css 적용 여러 개 해야할 때 (0) | 2022.05.15 |
| [React] React에서 font-awesome 사용하기 (0) | 2022.05.12 |

